¿Qué es la herramienta de medición de rendimiento web Lighthouse? Optimización del rendimiento del blog para una mayor exposición
Para una mayor exposición, el rendimiento web es muy importante. ¿Cómo deberíamos medir el rendimiento web? Quiero presentar Lighthouse, una de las herramientas de medición de rendimiento web que utilizan no solo los desarrolladores, sino también los bloggers y los encargados de SEO. Lighthouse es una herramienta poderosa que evalúa y mejora el rendimiento, accesibilidad, SEO y PWA (Progressive Web App) de un sitio web, proporcionando funciones muy útiles para los operadores de blogs.

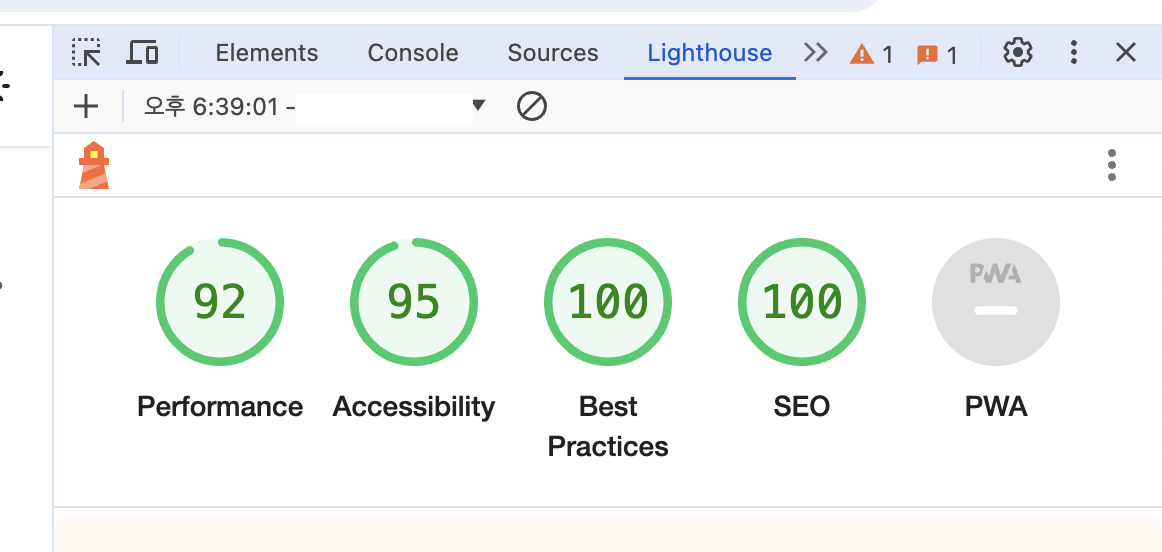
Si mides, puedes verificarlo en las herramientas de desarrollo de Chrome como se muestra arriba, y si todas las puntuaciones alcanzan los 100 puntos, el motor de búsqueda puede dar una puntuación alta. Aunque es difícil que todas las puntuaciones sean 100, es cierto que cuanto más alta sea la puntuación, mejor. Si cada indicador no es verde sino de otro color, sería bueno revisarlo al menos una vez.
¿Qué es Lighthouse?
Primero, vamos a aprender sobre Lighthouse. Lighthouse es una herramienta de código abierto desarrollada por Google, que se utiliza para medir el rendimiento y la experiencia del usuario de las páginas web. Está integrado en las herramientas de desarrollo del navegador Chrome, por lo que cualquiera puede usarlo fácilmente. Lighthouse evalúa y proporciona puntuaciones para los siguientes elementos.
- Rendimiento: Evalúa los indicadores relacionados con la velocidad de carga y la optimización del rendimiento de la página web.
- Accesibilidad: Evalúa cuán familiar es la página web para los usuarios con discapacidades y baja visión.
- Mejores Prácticas: Evalúa si se están siguiendo las mejores prácticas de desarrollo web.
- SEO: Analiza los factores relacionados con la optimización de motores de búsqueda y proporciona indicadores que se pueden mejorar.
- PWA: Evalúa los requisitos de la Progressive Web App y ayuda a la transición a PWA.
Ejecutar Lighthouse
Para ejecutar Lighthouse, sigue el orden de ejecución del menú como se muestra a continuación.
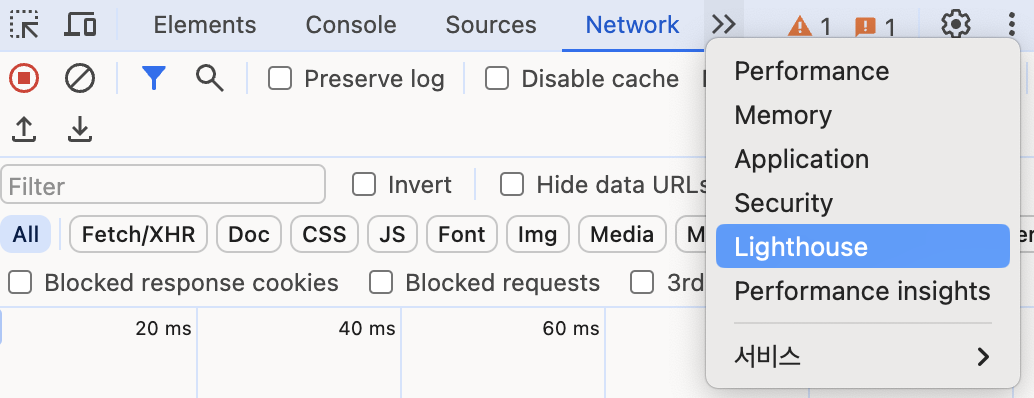
Menú superior derecho de Chrome->Ver más herramientas->Herramientas de desarrollador->Haz clic en el botón >> para ver los elementos ocultos en el menú superior->Seleccionar Lighthouse

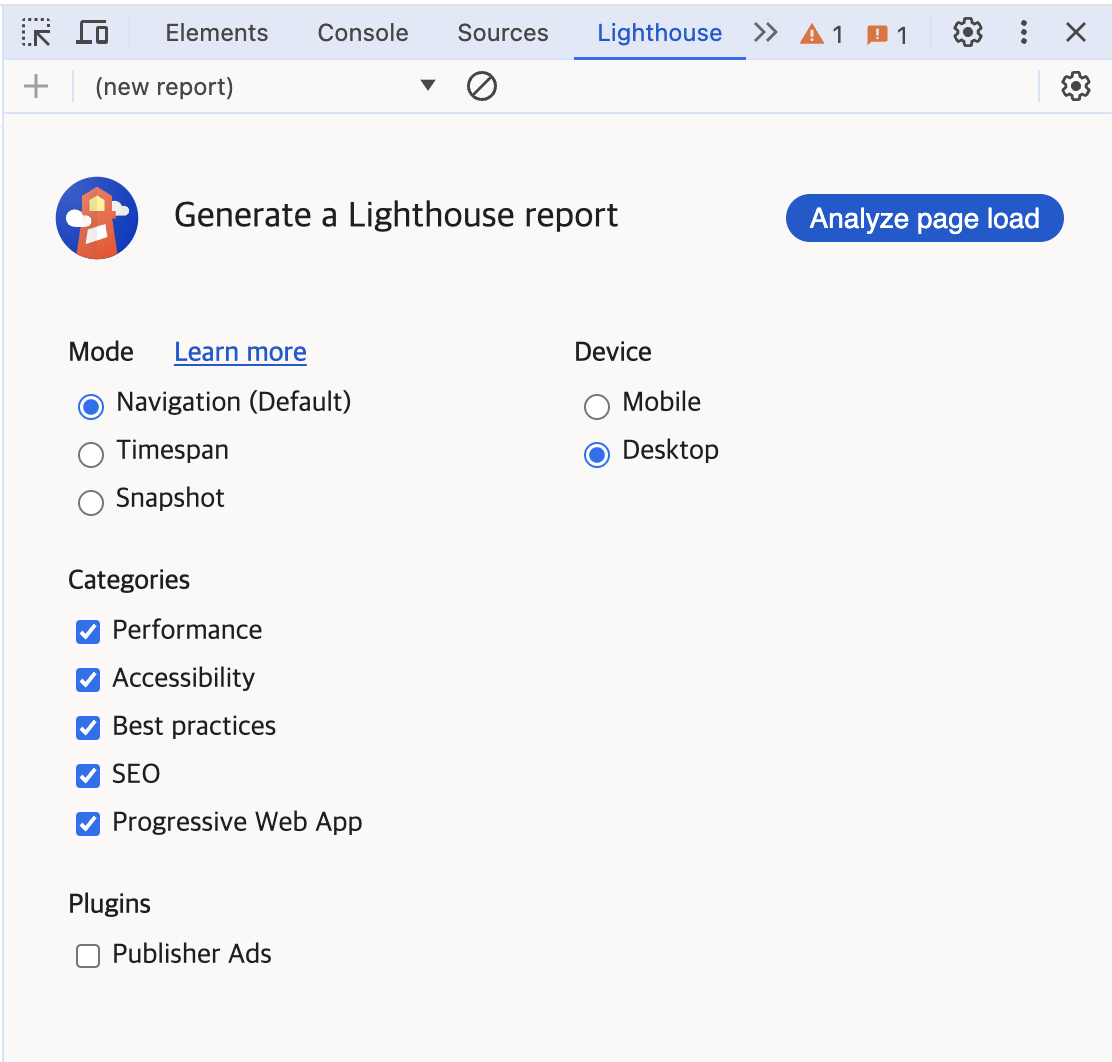
Cuando se ejecuta, aparece la pantalla como se muestra a continuación, selecciona el indicador a medir y presiona el botón de ejecución para comenzar el análisis.

Vamos a conocer un poco más en detalle el menú de Lighthouse
1. Optimización del rendimiento (Performance)
- Mide el tiempo de carga y el rendimiento de una página web.
- La puntuación de rendimiento evalúa el tiempo de carga de la página, la optimización de recursos, la velocidad de renderización, etc.
- Identifica problemas como imágenes, archivos CSS y JavaScript no optimizados, retrasos en la renderización, etc.
Por ejemplo, las imágenes grandes tienen una velocidad de transferencia de datos lenta. Si la velocidad de transferencia es lenta, se determina que el rendimiento web no es bueno. Puede reducir el tamaño de las imágenes demasiado grandes para acelerar la velocidad de transferencia de imágenes. Es bueno proporcionar contenido de buena calidad, pero también hay un problema de velocidad, por lo que sería bueno considerar ambos. Otra opción podría ser utilizar un servidor como CDN, aunque es un problema técnico.
2. Mejora de la accesibilidad (Accesibilidad)
- Evalúa si la página web es amigable para personas con discapacidades y usuarios con baja visión.
- La puntuación de accesibilidad evalúa la provisión de texto alternativo, el soporte de navegación por teclado, el contraste de color, la compatibilidad con lectores de pantalla, etc.
- Verifica si el sitio web ofrece igualdad de accesibilidad para todos los usuarios.

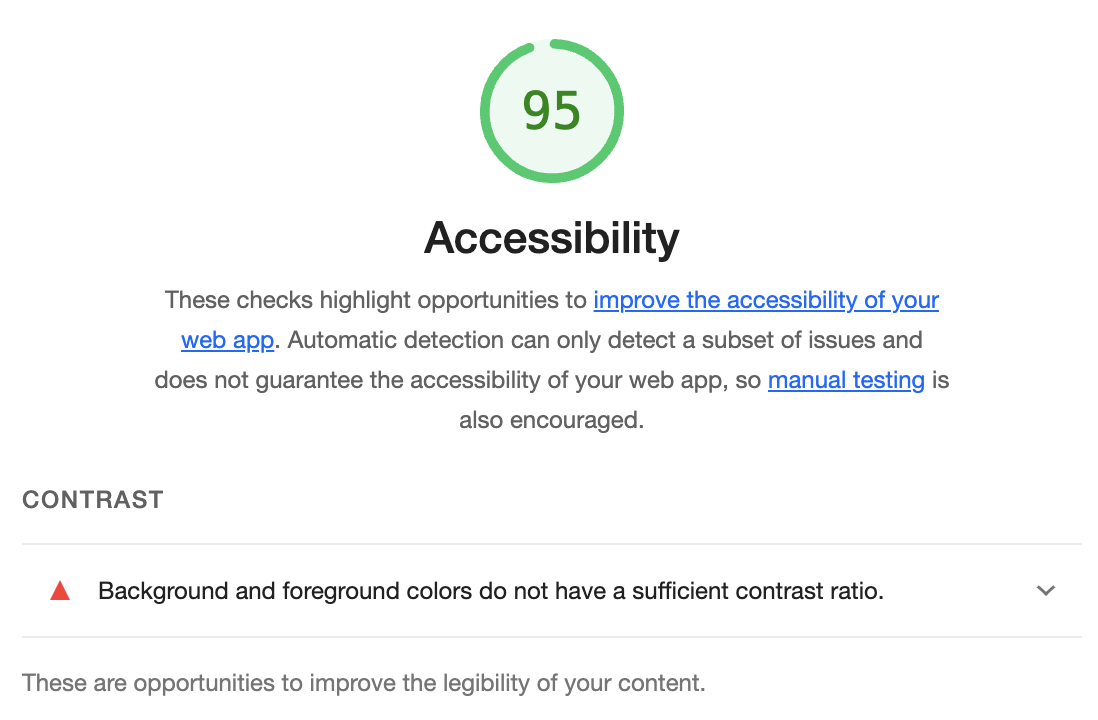
Por ejemplo, puede aparecer un mensaje como Background and foreground colors do not have a sufficient contrast ratio. Puede considerarse como una comprobación de si no hay problemas para que el usuario vea.
3. Mejores prácticas (Mejores Prácticas)
- Evalúa si se están siguiendo las mejores prácticas de desarrollo web.
- Verifica si se están siguiendo las últimas recomendaciones sobre seguridad, rendimiento, calidad del código, experiencia del usuario, etc.
- Evalúa el uso de HTTPS, el uso de la última versión del software, la gestión de la calidad del código, etc.
4. Optimización SEO (SEO)
- Evalúa cuán bien se expone una página web en los motores de búsqueda.
- La puntuación SEO evalúa la optimización de las etiquetas meta, la estructura de la URL, la configuración de los enlaces internos, la provisión de un mapa del sitio, etc.
- Optimización de las etiquetas meta: optimiza las etiquetas de título, las etiquetas de descripción meta, etc., para mejorar la exposición en los motores de búsqueda.
- Optimización de la estructura de la URL: mantiene una estructura de URL amigable para que los rastreadores de los motores de búsqueda puedan indexar las páginas fácilmente.
- Proporcionar un mapa del sitio: proporciona un mapa del sitio para informar a los motores de búsqueda sobre la estructura del sitio web.
- Proporciona métodos de optimización para aumentar la visibilidad de su blog o sitio web en los motores de búsqueda.
Por ejemplo, puede haber un sitio que no proporciona un mapa del sitio. El mapa del sitio se utiliza para que los rastreadores web verifiquen qué datos tiene un sitio web. Aunque los rastreadores pueden recoger datos sin un mapa del sitio, tener un mapa del sitio puede proporcionar información a los rastreadores y darles una mejor puntuación.
5. Conversión a PWA
- Evalúa las funciones de Progressive Web App de la aplicación web.
- La puntuación de PWA evalúa la posibilidad de uso sin conexión, la pantalla de inicio de la aplicación, la posibilidad de añadir a la pantalla de inicio, los trabajadores de servicio, etc.
- Verifica los requisitos técnicos para mejorar la experiencia del usuario y hacer que la aplicación web funcione como una aplicación.
Conclusión
Estos cinco elementos representan las áreas que Lighthouse puede evaluar y mejorar en una página web de manera integral. Optimizar la página web teniendo en cuenta el rendimiento, la accesibilidad, las mejores prácticas, el SEO, el PWA, puede mejorar la experiencia del usuario y crear un mejor sitio web.
Lighthouse es una herramienta poderosa que puede ser de gran ayuda para los bloggers para mejorar el rendimiento, la accesibilidad, el SEO, el PWA, etc. de la página web. Es importante realizar análisis y mejoras continuas utilizando Lighthouse para optimizar el rendimiento del blog y mejorar la experiencia del usuario. Sería bueno que también utilicen esta herramienta para obtener una mayor prioridad en los resultados de búsqueda de Google.
El contenido técnico puede ser un poco complicado, y si no entiendes bien el contenido anterior, puede ser difícil de modificar. En ese caso, puede ser más fácil cambiar la plataforma en la que estás escribiendo. Creo que será capaz de obtener buenos resultados si reconoce que existen estos indicadores de rendimiento y los mejora gradualmente.