What is the web performance measurement tool Lighthouse? Optimizing blog performance for top exposure
Web performance is very important for top exposure. How should we measure web performance? I would like to introduce Lighthouse, one of the web performance measurement tools widely used not only by developers but also by bloggers and SEO managers. Lighthouse is a powerful tool that evaluates and improves the performance, accessibility, SEO, and PWA (Progressive Web App) of a website, providing very useful features especially for blog operators.

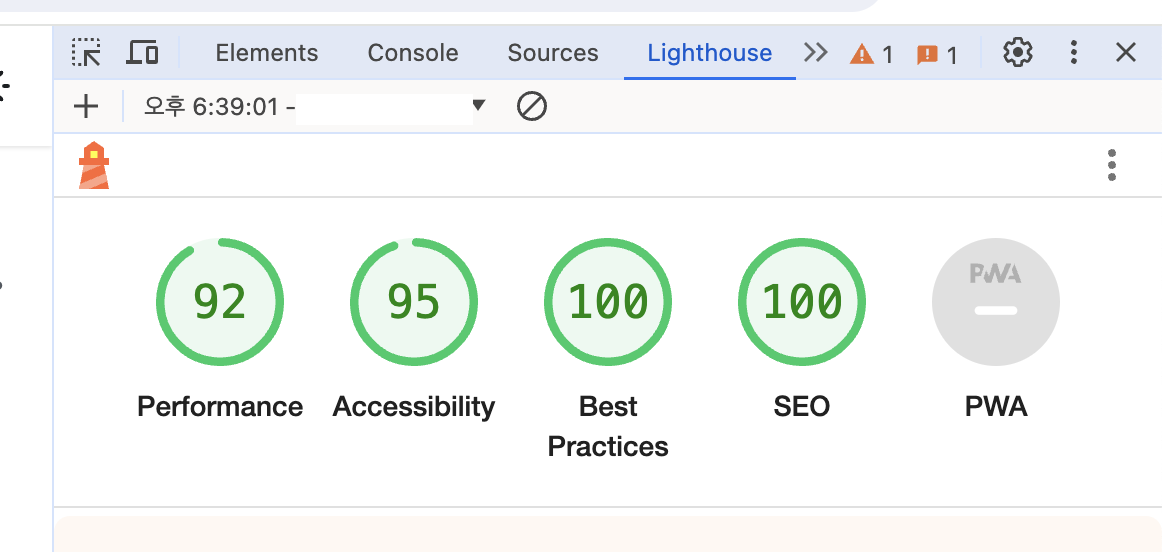
If you measure it, you can check it in the Chrome developer tool as shown above, and if all scores reach 100 points, the search engine can give a high score. Although it may be difficult for all scores to reach 100 points, it is true that the higher the score, the better. If each indicator is not green but a different color, it would be a good idea to check it once.
What is Lighthouse?
Let's first learn about Lighthouse. Lighthouse is an open source tool developed by Google, used to measure the performance and user experience of web pages. It is built into the Chrome browser's developer tool, so anyone can easily use it. Lighthouse evaluates and provides scores for the following items.
- Performance: It evaluates indicators related to the loading speed and performance optimization of the web page.
- Accessibility: It evaluates how familiar the web page is to disabled and low vision users.
- Best Practices: It evaluates whether the best practices of web development are followed.
- SEO: It analyzes SEO-related factors and provides indicators that can be improved.
- PWA: It evaluates the requirements of Progressive Web App to assist in transitioning to PWA.
Running Lighthouse
To run Lighthouse, follow the execution order below.
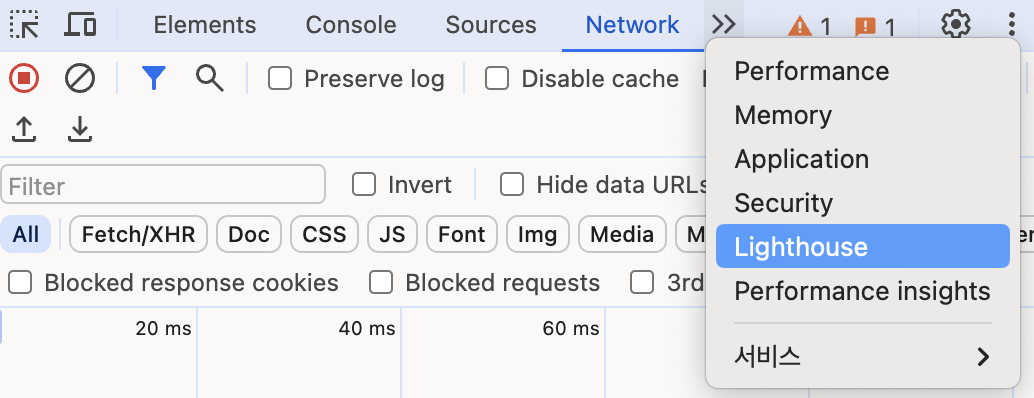
Chrome top right menu->More tools->Developer tools->Click >> button to see hidden items in the top menu->Select Lighthouse

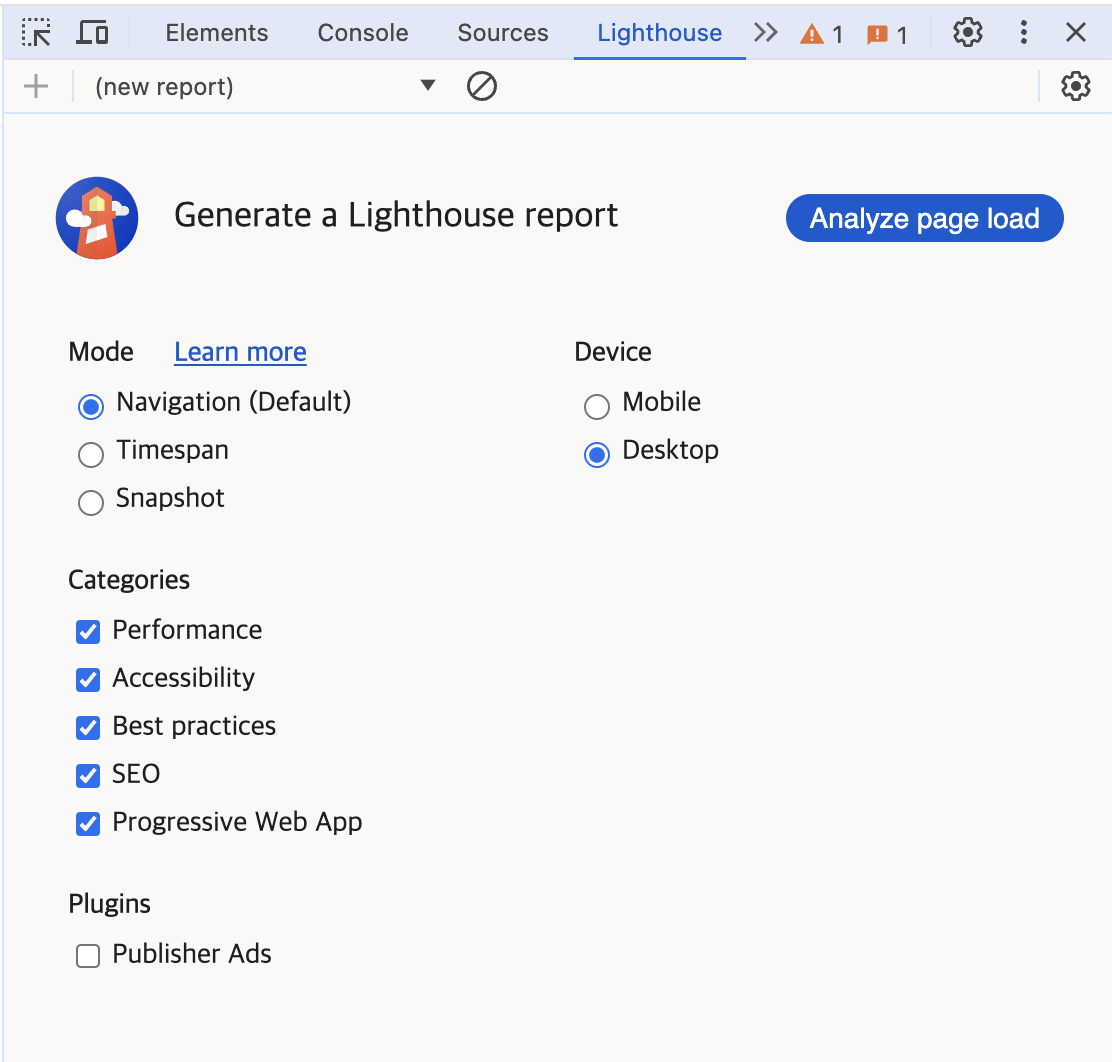
When you run it, the screen below appears. Start the analysis by selecting the measurement indicators and pressing the run button.

Let's learn more about the Lighthouse menu
1. Performance Optimization (Performance)
- Measures the loading time and performance of a web page.
- The performance score evaluates page loading time, resource optimization, rendering speed, etc.
- Identifies issues such as unoptimized images, CSS and JavaScript files, rendering delays, etc.
For example, large images have slow data transfer speeds. If the transmission speed is slow, the web performance is considered poor. You can reduce the size of too large images to increase the image transfer speed. It's good to provide high-quality content, but there is a problem with speed, so it would be good to consider both. Or, there may be a way to utilize a server like a CDN, although it is a technical issue.
2. Accessibility Improvement (Accessibility)
- Evaluates whether the web page is friendly to disabled and low vision users.
- The accessibility score evaluates the provision of alternate text, support for keyboard navigation, color contrast, screen reader compatibility, etc.
- Checks whether the website provides equal accessibility to all users.

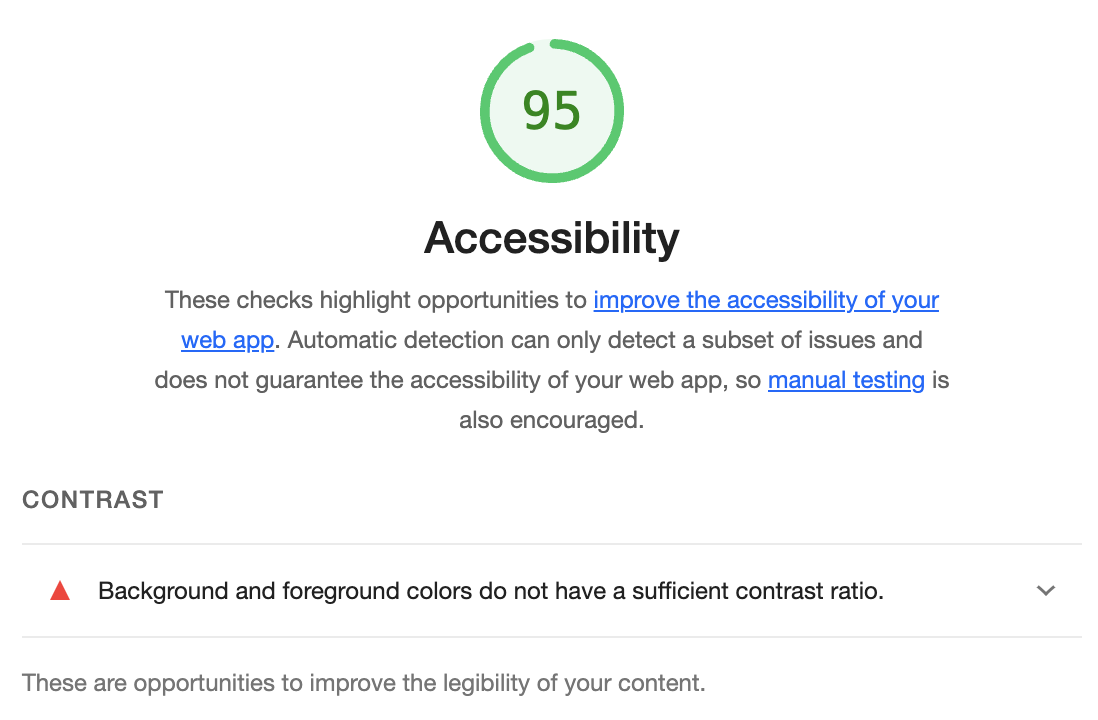
For example, a phrase like Background and foreground colors do not have a sufficient contrast ratio may appear. It seems to be something that checks if there is no problem when the user sees it.
3. Best Practices
- Evaluates whether the best practices of web development are followed.
- Checks whether the latest recommendations on security, performance, code quality, user experience, etc. are being followed.
- Evaluates the use of HTTPS, the use of the latest version of the software, code quality management, etc.
4. SEO Optimization (SEO)
- Evaluates how well the web page is exposed in search engines.
- The SEO score evaluates meta tag optimization, URL structure, internal link structure, sitemap provision, etc.
- Meta tag optimization: Optimizes title tags, meta description tags, etc. to be better exposed in search engines.
- URL structure optimization: Maintains a friendly URL structure so that search engine crawlers can easily index the page.
- Sitemap provision: Provides a sitemap to inform search engines of the website's structure.
- Suggests optimization methods to increase the visibility of your blog or website in search engines.
For example, there may be a site that does not provide a sitemap. Sitemap is used by web crawlers to verify what data a website has. Even without a sitemap, crawlers can scrape data, but if there is a sitemap, you can provide information to the crawler and give it a better score.
5. PWA Conversion
- It evaluates the Progressive Web App features of the web app.
- PWA score evaluates offline usability, app splash screen, addability to home screen, service workers, etc.
- It checks the technical requirements to improve user experience and make the web app work like an app.
Conclusion
These five items represent areas where Lighthouse can comprehensively evaluate and improve web pages. By optimizing web pages considering Performance, Accessibility, Best Practices, SEO, PWA, you can enhance user experience and create a better website.
Lighthouse is a powerful tool that can greatly help blog operators improve the performance, accessibility, SEO, PWA, etc. of their web pages. It's important to continuously analyze and improve using Lighthouse to optimize the performance of your blog and enhance user experience. It would be great if you could also use this tool to get a higher priority in Google search rankings.
The content may be a bit technical, so if you don't understand the above, it may be difficult to modify. In such cases, the easiest way may be to move the platform where you are writing the post. I think it would bring good results if you recognize that there are such performance indicators and gradually improve them.