웹 성능 측정 도구 Lighthouse란? 상위 노출을 위한 블로그 성능 최적화하기
상위 노출을 위해서는 웹 성능도 매우 중요합니다. 웹 성능을 측정하기 위해서는 어떻게 해야 할까요? 개발자들 뿐만 아니라 블로거나 SEO 담당자들이 많이 사용하는 웹 성능 측정 도구 중 하나인 Lighthouse를 소개하려고 합니다. Lighthouse는 웹 사이트의 성능, 접근성, SEO, PWA(Progressive Web App) 등을 평가하고 개선할 수 있는 강력한 도구로, 특히 블로그 운영자들에게는 매우 유용한 기능을 제공합니다.

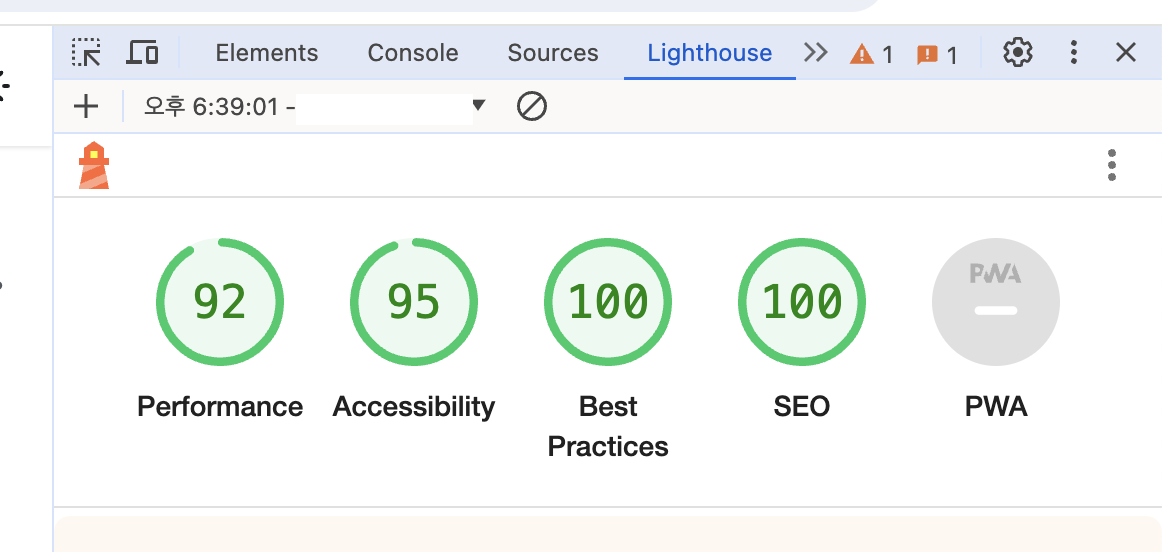
측정하게 되면 위와 같이 크롬 개발자도구에서 확인할 수 있으며, 각 수치가 모두 100점에 도달하면 검색 엔진이 점수를 높게 줄 수 있습니다. 모든 점수가 100점이 되긴 어렵겠지만, 높은 점수일수록 유리한 것은 사실입니다. 각 지표가 초록색이 아니라 다른 색깔을 띄고 있으면 한 번 쯤 점검해보면 좋을 것 같습니다.
Lighthouse란?
Lighthouse 에 대해서 먼저 알아보겠습니다. Lighthouse는 Google에서 개발한 오픈 소스 도구로, 웹 페이지의 성능과 사용자 경험을 측정하는데 사용됩니다. Chrome 브라우저의 개발자 도구에 내장되어 있어 누구나 쉽게 사용할 수 있습니다. Lighthouse는 다음과 같은 항목들을 평가하고 점수를 제공합니다.
- 성능: 웹 페이지의 로딩 속도와 성능 최적화에 관련된 지표를 평가합니다.
- 접근성: 웹 페이지가 장애인 및 저시력 사용자들에게 얼마나 친숙한지를 평가합니다.
- Best Practices: 웹 개발의 최적의 실천 방법을 준수하는지를 평가합니다.
- SEO: 검색 엔진 최적화 관련 요소들을 분석하여 향상시킬 수 있는 지표를 제공합니다.
- PWA: Progressive Web App의 요구 사항을 평가하여 PWA로 전환하는 데 도움을 줍니다.
Lighthouse 실행하기
Lighthouse 를 실행시키기 위해서는 아래와 같은 실행 순서대로 메뉴를 실행해줍니다.
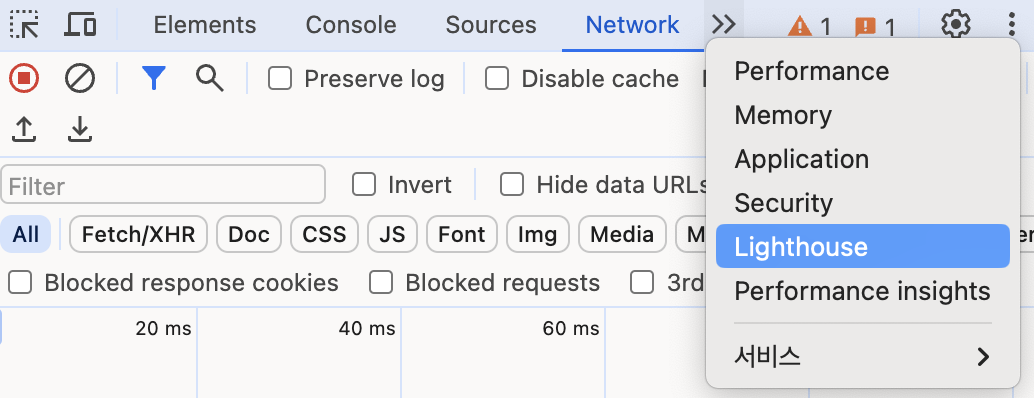
크롬 우측 상단 메뉴->도구 더보기->개발자 도구->상단 메뉴에 숨겨진 항목을 보기 위한 >> 버튼 클릭->Lighthouse 선택

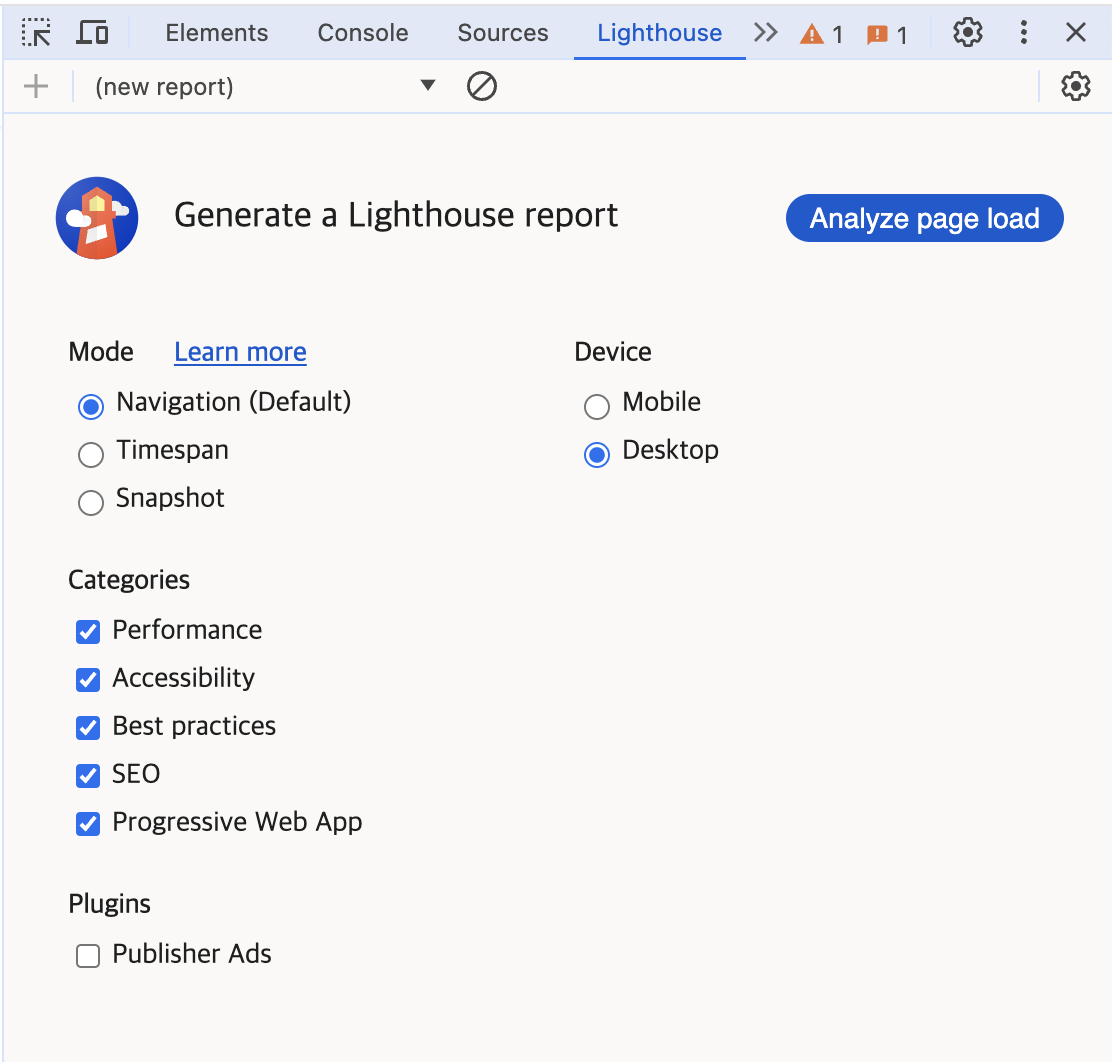
실행하면 아래와 같은 화��면이 나오는데 측정할 지표를 선택하여 실행 버튼을 눌러주면 분석이 시작됩니다.

Lighthouse 메뉴를 좀 더 자세히 알아보자
1. 성능 최적화 (Performance)
- 웹 페이지의 로딩 시간 및 성능을 측정합니다.
- 성능 점수는 페이지 로딩 시간, 리소스 최적화, 렌더링 속도 등을 평가합니다.
- 최적화되지 않은 이미지, CSS 및 JavaScript 파일, 렌더링 지연 등의 문제를 식별합니다.
예를 들어, 크기가 큰 이미지는 데이터 전송 속도가 느립니다. 전송 속도가 느리면 웹 성능이 좋지 않다고 판별됩니다. 이미지 전송 속도를 빠르게 될 수 있게 너무 큰 이미지 사이즈를 줄일 수 있습니다. 좋은 화질의 컨텐츠를 제공하는 것도 좋지만 속도가 떨어지는 문제가 있으니 둘 다 고려하는 것이 좋을 것 같습니다. 또는 기술적인 문제이지만 CDN과 같은 서버를 활용하는 방법도 있을 수 있습니다.
2. 접근성 개선 (Accessibility)
- 장애인 및 저시력 사용자들에게 웹 페이지가 친화적인지를 평가합니다.
- 접근성 점수는 대체 텍스트 제공, 키보드 네비게이션 지원, 색상 대비, 스크린 리더 호환성 등을 평가합니다.
- 웹 사이트가 모든 사용자들에게 동등한 접근성을 제공하는지를 확인합니다.

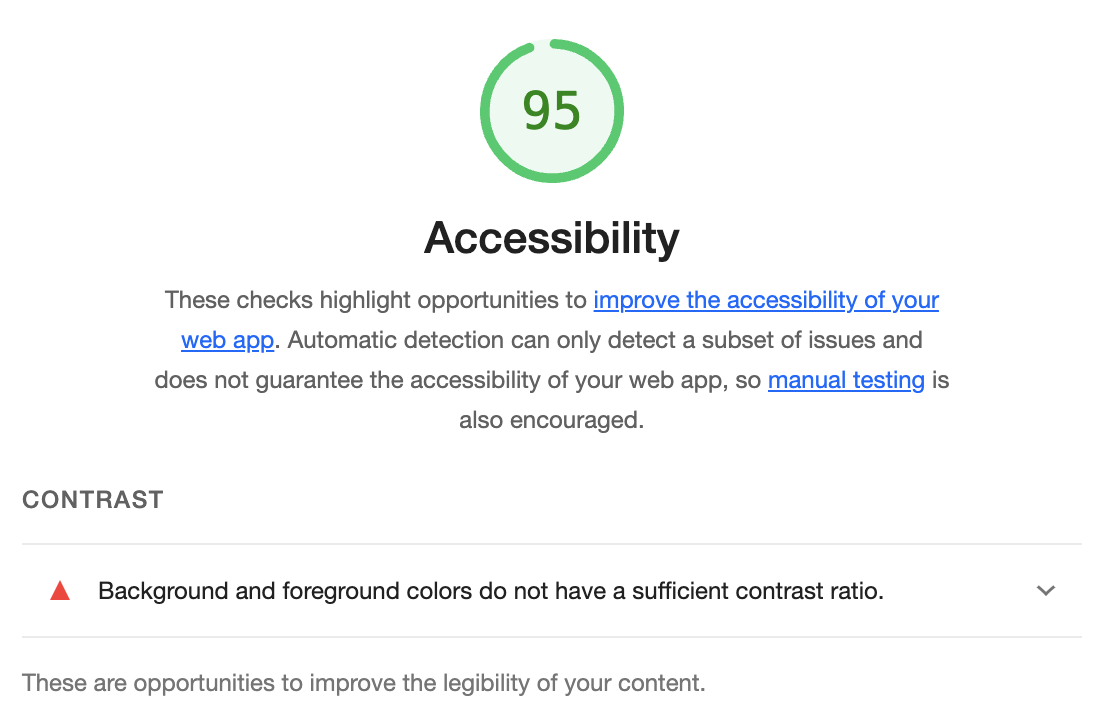
예를 들어, Background and foreground colors do not have a sufficient contrast ratio 와 같은 문구가 뜰 수 있습니다. 유저가 볼 때 이상이 없는지를 확인해주는 것이라고 보시면 될 것 같습니다.
3. 최적의 실천 방법 (Best Practices)
- 웹 개발의 최적의 실천 방법을 준수하는지를 평가합니다.
- 보안, 성능, 코드 품질, 사용자 경험 등에 관한 최신 권장 사항을 따르고 있는지를 확인합니다.
- HTTPS 사용, 최신 버전의 소프트웨어 사용, 코드 품질 관리 등을 평가합니다.
4. SEO 최적화 (SEO)
- 웹 페이지가 검색 엔진에서 얼마나 잘 노출되는지를 평가합니다.
- SEO 점수는 메타 태그 최적화, URL 구조, 내부 링크 구성, 사이트맵 제공 등을 평가합니다.
- 메타 태그 최적화: 타이틀 태그, 메타 설명 태그 등을 최적화하여 검색 엔진에서 더 잘 노출되도록 합니다.
- URL 구조 최적화: 친화적인 URL 구조를 유지하여 검색 엔진 크롤러가 페이지를 쉽게 인덱싱할 수 있도록 합니다.
- 사이트 맵 제공: 사이트 맵을 제공하여 검색 엔진에게 웹 사이트의 구조를 알려줍니다.
- 검색 엔진에서 블로그 또는 웹 사이트의 가시성을 높이기 위한 최적화 방법을 제시합니다.
예를 들어, 사이트맵을 제공하지 않는 사이트가 있을 수 있습니다. 사이트 맵은 웹 크롤러가 웹 사이트가 어떤 데이터를 가지고 있는지 확인하기 위해서 사용합니다. 사이트 맵이 없어도 크롤러가 데이터를 긁어올 수 있지만, 사이트 맵이 있으면 크롤러에게 정보를 제공하여 더 좋은 점수를 줄 수 있습니다.
5. PWA 변환
- 웹 앱의 Progressive Web App 기능을 평가합니다.
- PWA 점수는 오프라인 사용 가능성, 앱 스플래시 스크린, 홈 화면에 추가 가능성, 서비스 워커 등을 평가합니다.
- 사용자 경험을 개선하고, 웹 앱을 앱처럼 작동하게 만들기 위한 기술적 요구사항을 확인합니다.
마무리
이렇게 다섯 가지 항목은 Lighthouse가 웹 페이지를 종합적으로 평가하고 개선할 수 있는 영역을 나타냅니다. Performance, Accessibility, Best Practices, SEO, PWA를 모두 고려하여 웹 페이지를 최적화하면 사용자 경험을 향상시키고 더 나은 웹 사이트를 만들 수 있습니다.
Lighthouse는 블로그 운영자들에게 웹 페이지의 성능, 접근성, SEO, PWA 등을 개선하는 데 큰 도움을 줄 수 있는 강력한 도구입니다. 블로그의 성능을 최적화하고 사용자 경험을 향상시키기 위해 Lighthouse를 활용하여 지속적으로 분석 및 개선 작업을 수행하는 것이 중요합니다. 여러분도 이 도구를 활용하여 구글 검색 순위에서 더 우선 순위를 가져갈 수 있게 하면 좋을 것 같습니다.
기술적인 내용이 다소 들어가있어 위의 내용을 잘 모르면 수정하기 어려울 수 있습니다. 그런 경우에는 글을 작성하고 있는 플랫폼을 옮기는 방법이 가장 쉬울 수 있습니다. 이런 성능 지표가 있다는 것을 인지하고 천천히 개선시켜나가면 좋은 결과를 가져올 수 있을 거라고 생각합니다.