ウェブパフォーマンス測定ツールLighthouseとは? 上位表示のためのブログパフォーマンスの最適化
上位表示のためには、ウェブパフォーマンスも非常に重要です。 ウェブパフォーマンスを測定するためにはどうすればいいでしょうか? 開発者だけでなく、ブロガーやSEO担当者がよく使うウェブパフォーマンス測定ツールの一つであるLighthouseを紹介します。 Lighthouseはウェブ**サイトのパフォーマンス、アクセシビリティ、SEO、PWA(Progressive Web App)**などを評価し、改善する強力なツールで、特にブログ運営者にとっては非常に便利な機能を提供します。

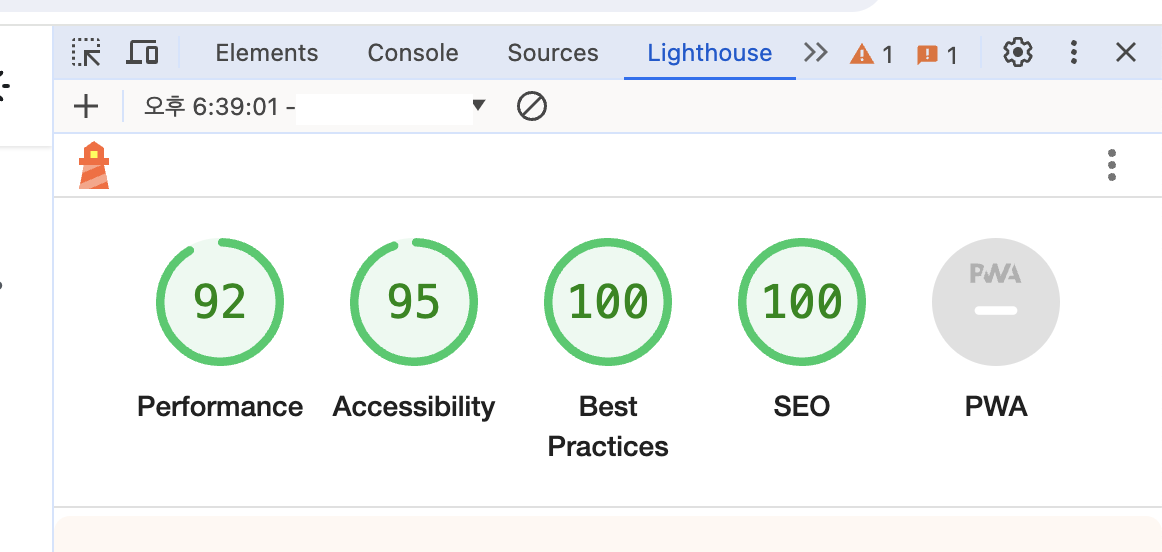
測定すると、上のようにChrome開発者ツールで確認でき、すべての数値が100点に達すると、検索エンジンが高いスコアを付けることができます。 すべてのスコアが100点になるのは難しいですが、��スコアが高いほど有利なのは事実です。 各指標が緑色ではなく、他の色を示している場合は、一度チェックしてみると良いでしょう。
Lighthouseとは?
まずはLighthouseについて詳しく見てみましょう。 LighthouseはGoogleが開発したオープンソースのツールで、ウェブページのパフォーマンスとユーザーエクスペリエンスを測定するために使用されます。 Chromeブラウザの開発者ツールに組み込まれているので、誰でも簡単に使用できます。 Lighthouseは次のような項目を評価し、スコアを提供します。
- パフォーマンス:ウェブページのロード速度とパフォーマンス最適化に関連する指標を評価します。
- アクセシビリティ:ウェブページが障害者や視覚障害者にどれだけ親しみやすいかを評価します。
- Best Practices:ウェブ開発のベストプラクティスを守っているかを評価します。
- SEO:検索エンジン最適化関連の要素を分析し、改善可能な指標を提供します。
- PWA:Progressive Web Appの要件を評価し、PWAへの移行を支援します。
Lighthouseの実行
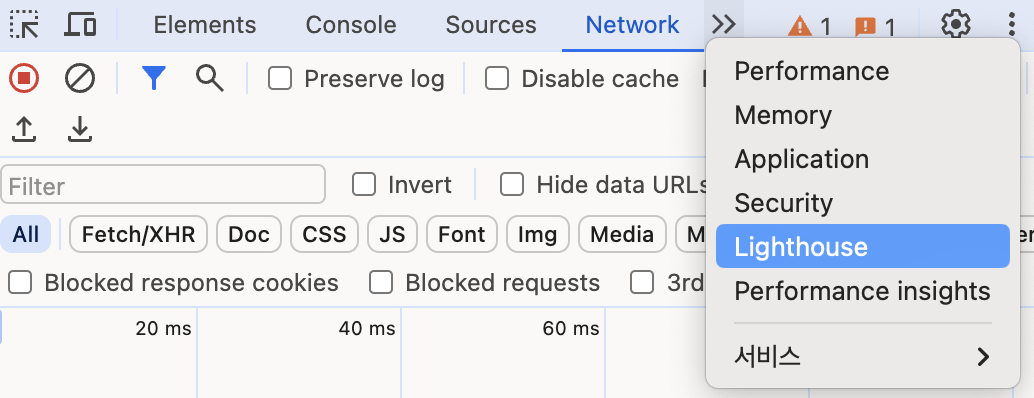
Lighthouseを実行するためには、以下のような手順でメニューを実行します。
Chrome右上のメニュー->その他のツール->開発者ツール->上部メニューに隠れた項目を表示するための>>ボタンクリック->Lighthouse選択

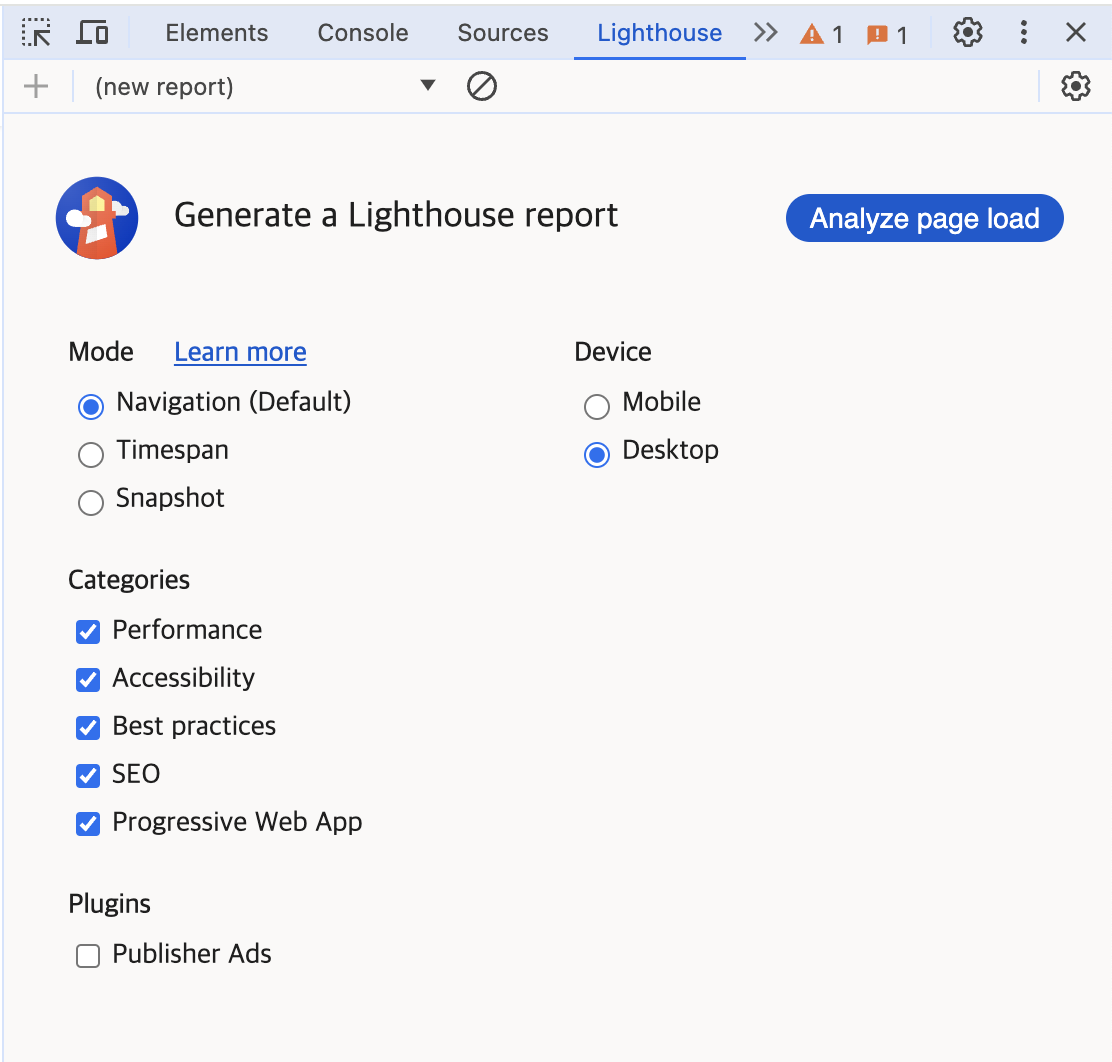
実行すると、以下のような画面が表示され、測定する指標を選択して実行ボタンを押すと分析が開始されます。

Lighthouseメニューをもっと詳しく見てみましょう
1. パフォーマンス最適化 (Performance)
- ウェブページのロード時間とパフォーマンスを測定します。
- パフォーマンススコアは、ページのロード時間、リソースの最適化、レンダリング速度などを評価します。
- 最適化されていない画像、CSS、JavaScriptファイル、レンダリングの遅延などの問題を特定します。
例�えば、大きな画像はデータ転送速度が遅くなります。 転送速度が遅いと、ウェブパフォーマンスが良くないと判断されます。 画像の転送速度を速くするために、大きすぎる画像サイズを縮小することができます。 良い画質のコンテンツを提供することも良いですが、速度が落ちる問題があるので、両方を考慮することが良いでしょう。 また、技術的な問題ですが、CDNなどのサーバーを利用する方法もあります。
2. アクセシビリティの改善 (Accessibility)
- 障害者や視覚障害者に対してウェブページがユーザーフレンドリーであるかを評価します。
- アクセシビリティスコアは、代替テキストの提供、キーボードナビゲーションのサポート、色のコントラスト、スクリーンリーダーの互換性などを評価します。
- ウェブサイトがすべてのユーザーに等しくアクセシビリティを提供しているかを確認します。

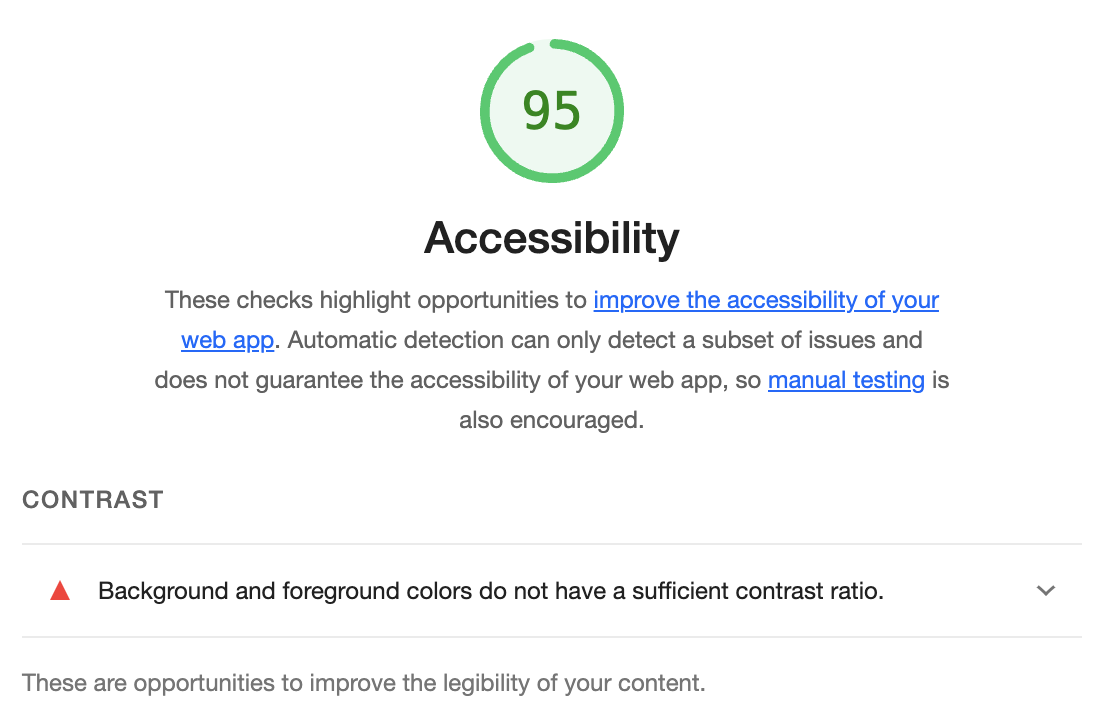
例えば、「Background and foreground colors do not have a sufficient contrast ratio」というメッセージが表示されることがあります。 ユーザーが見るときに問題がないかを確認するものと考えてください。
3. 最適な実践方法 (Best Practices)
- ウェブ開発の最適な実践方法を遵守しているかを評価します。
- セキュリティ、パフォーマンス、コード品質、ユーザーエクスペリエンスなどに関する最新の推奨事項を遵守しているかを確認します。
- HTTPSの使用、最新バージョンのソフトウェアの使用、コード品質管理などを評価します。
4. SEO最適化 (SEO)
- ウェブページが検索エンジンでどれだけ良く表示されるかを評価します。
- SEOスコアは、メタタグの最適化、URL構造、内部リンク構造、サイトマップの提供などを評価します。
- メタタグの最適化: タイトルタグ、メタ説明タグなどを最適化して、検索エンジンでより良く表示されるようにします。
- URL構造の最適化: ユーザーフレンドリーなURL構造を維持して、検索エンジンのクローラーがページを容易にインデックスできるようにします。
- サイトマップの提供: サイトマップを提供して、検索エンジンにウェブサイトの構造を知らせます。
- ブログやウェブサイトの視認性を検索エンジンで高めるための最適化方法を提案します。
例えば、サイトマップを提供していないサイトがあるかもしれません。 サイトマップは、ウェブクローラーがウェブサイトがどのようなデータを持っているかを確認するために使用されます。 サイトマップがなくてもクローラーはデータを取得できますが、サイトマップがあるとクローラーに情報を提供してより良いスコアを与えることができます。
5. PWA変換
- ウェブアプリのProgressive Web App機能を評価します。
- PWAスコアは、オフライン利用可能性、アプリスプラッシュスクリーン、ホーム画面への追加可能性、サービスワーカーなどを評価します。
- ユーザーエクスペリエンスを改善し、ウェブアプリをアプリのように動作させるための技術的要件を確認します。
まとめ
これら5つの項目は、Lighthouseがウェブページを総合的に評価し、改善できる領域を示しています。 Performance、Accessibility、Best Practices、SEO、PWAを全て考慮してウェブページを最適化すると、ユーザーエクスペリエンスが向上し、より良いウェブサイトを作ることができます。
Lighthouseは、ブログ管理者にとって、ウェブページのパフォーマンス、アクセシビリティ、SEO、PWAなどを改善するのに大いに役立つ強力なツールです。 ブログのパフォーマンスを最適化し、ユーザー体験を向上させるために、Lighthouseを活用して継続的に分析・改善作業を行うことが重要です。 皆さんもこのツールを活用して、Google検索ランキングでより優先順位を得ることができると良いでしょう。
技術的な内容が多少含まれているため、上記の内容がよくわからない場合、修正するのが難しいかもしれません。 そのような場合、記事を書いているプラットフォームを移行する方法が最も簡単かもしれません。 このようなパフォーマンス指標があることを認識し、ゆっくりと改善していけば、良い結果を得ることができると思います。