Was ist das Web Performance Messwerkzeug Lighthouse? Blog-Performance-Optimierung für eine höhere Sichtbarkeit
Für eine höhere Sichtbarkeit ist die Web Performance sehr wichtig. Wie sollten Sie die Web-Performance messen? Ich möchte Ihnen Lighthouse vorstellen, ein Web Performance Messwerkzeug, das nicht nur von Entwicklern, sondern auch von Bloggern und SEO-Verantwortlichen häufig verwendet wird. Lighthouse ist ein leistungsstarkes Werkzeug zur Bewertung und Verbesserung der Performance, Zugänglichkeit, SEO und PWA (Progressive Web App) einer Website und bietet insbesondere Blogbetreibern sehr nützliche Funktionen.

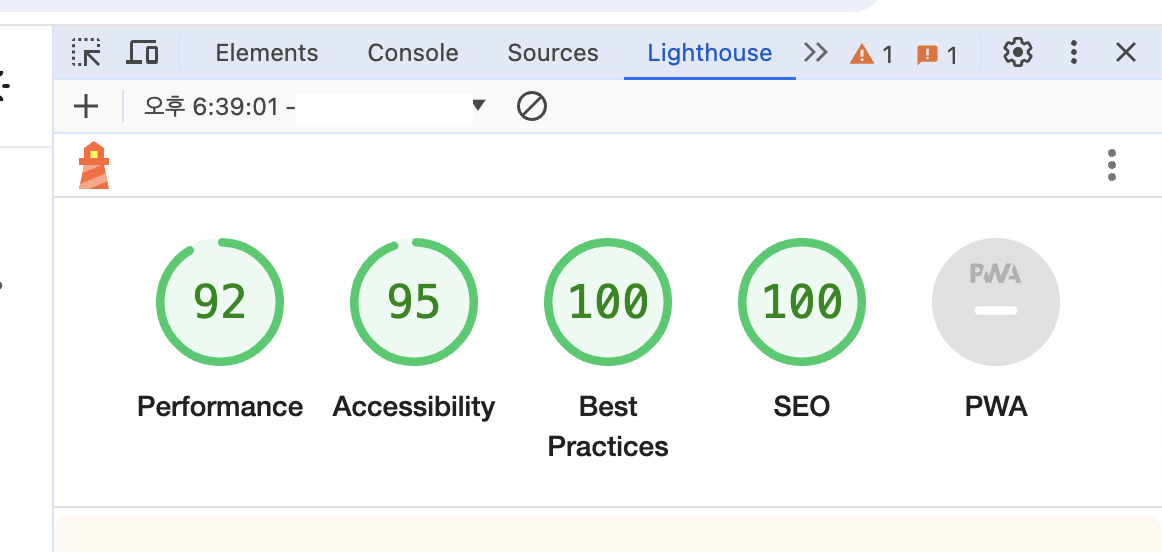
Wenn Sie eine Messung durchführen, können Sie die Ergebnisse wie oben in den Chrome-Entwicklertools sehen, und wenn alle Werte 100 Punkte erreichen, kann die Suchmaschine eine hohe Punktzahl vergeben. Es mag schwierig sein, in allen Bereichen 100 Punkte zu erreichen, aber es ist wahr, dass eine höhere Punktzahl vorteilhaft ist. Wenn die Indikatoren nicht grün, sondern eine andere Farbe anzeigen, könnte es gut sein, dies einmal zu überprüfen.
Was ist Lighthouse?
Lassen Sie uns zunächst mehr über Lighthouse erfahren. Lighthouse ist ein Open-Source-Tool, das von Google entwickelt wurde und zur Messung der Performance und Benutzererfahrung von Webseiten verwendet wird. Es ist in die Entwicklertools des Chrome-Browsers integriert und kann von jedem leicht verwendet werden. Lighthouse bewertet und gibt Punkte für die folgenden Elemente.
- Performance: Bewertet Indikatoren im Zusammenhang mit der Ladegeschwindigkeit und Performance-Optimierung der Webseite.
- Zugänglichkeit: Bewertet, wie benutzerfreundlich die Webseite für Menschen mit Behinderungen und Sehbehinderungen ist.
- Best Practices: Bewertet die Einhaltung der besten Praktiken in der Webentwicklung.
- SEO: Analysiert SEO-relevante Elemente und liefert Indikatoren, die verbessert werden können.
- PWA: Bewertet die Anforderungen einer Progressive Web App und hilft bei der Umstellung auf eine PWA.
Lighthouse ausführen
Um Lighthouse auszuführen, folgen Sie der unten aufgeführten Reihenfolge.
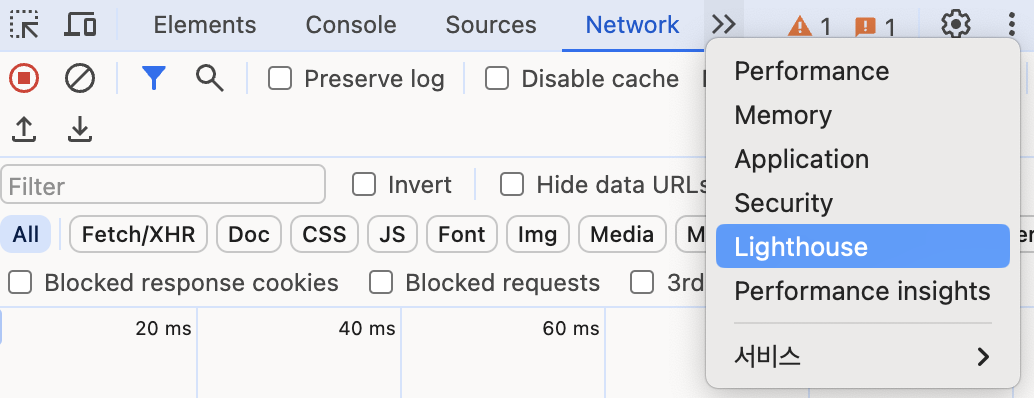
Chrome-Menü oben rechts->Weitere Tools->Entwicklertools->Klicken Sie auf den >> Button, um versteckte Menüelemente anzuzeigen->Wählen Sie Lighthouse

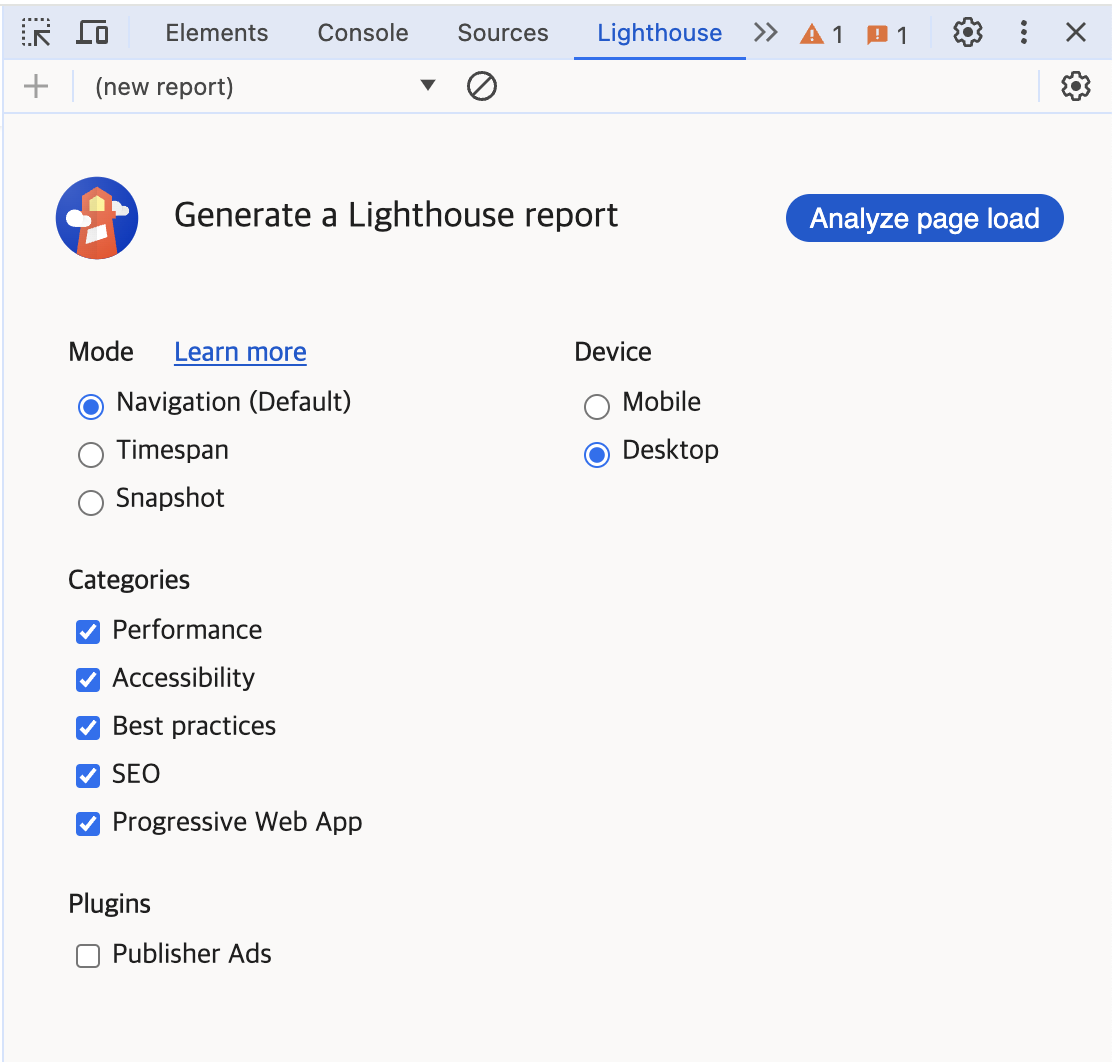
Wenn Sie es ausführen, erscheint der unten dargestellte Bildschirm. Wählen Sie die zu messenden Indikatoren und klicken Sie auf die Ausführungsschaltfläche, um die Analyse zu starten.

Lassen Sie uns das Lighthouse-Menü genauer betrachten
1. Performance-Optimierung (Performance)
- Misst die Ladezeit und Leistung einer Webseite.
- Die Leistungsbewertung beurteilt die Ladezeit der Seite, die Ressourcenoptimierung, die Rendergeschwindigkeit usw.
- Identifiziert Probleme wie nicht optimierte Bilder, CSS und JavaScript-Dateien, Renderverzögerungen usw.
Zum Beispiel, große Bilder haben eine langsame Datenübertragungsgeschwindigkeit. Wenn die Übertragungsgeschwindigkeit langsam ist, wird die Web-Leistung als schlecht bewertet. Sie können die Größe von zu großen Bildern reduzieren, um die Bildübertragungsgeschwindigkeit zu erhöhen. Es ist gut, hochwertigen Content zu liefern, aber es gibt auch ein Geschwindigkeitsproblem, also wäre es gut, beides zu berücksichtigen. Oder es könnte auch die Möglichkeit geben, einen Server wie CDN zu nutzen, obwohl es ein technisches Problem ist.
2. Verbesserung der Zugänglichkeit (Zugänglichkeit)
- Bewertet, wie freundlich eine Webseite für Behinderte und Sehbehinderte ist.
- Die Zugänglichkeitsbewertung bewertet die Bereitstellung von Alternativtexten, die Unterstützung der Tastaturnavigation, den Farbkontrast, die Kompatibilität mit Bildschirmlesern usw.
- Überprüft, ob die Webseite allen Nutzern gleichen Zugang bietet.

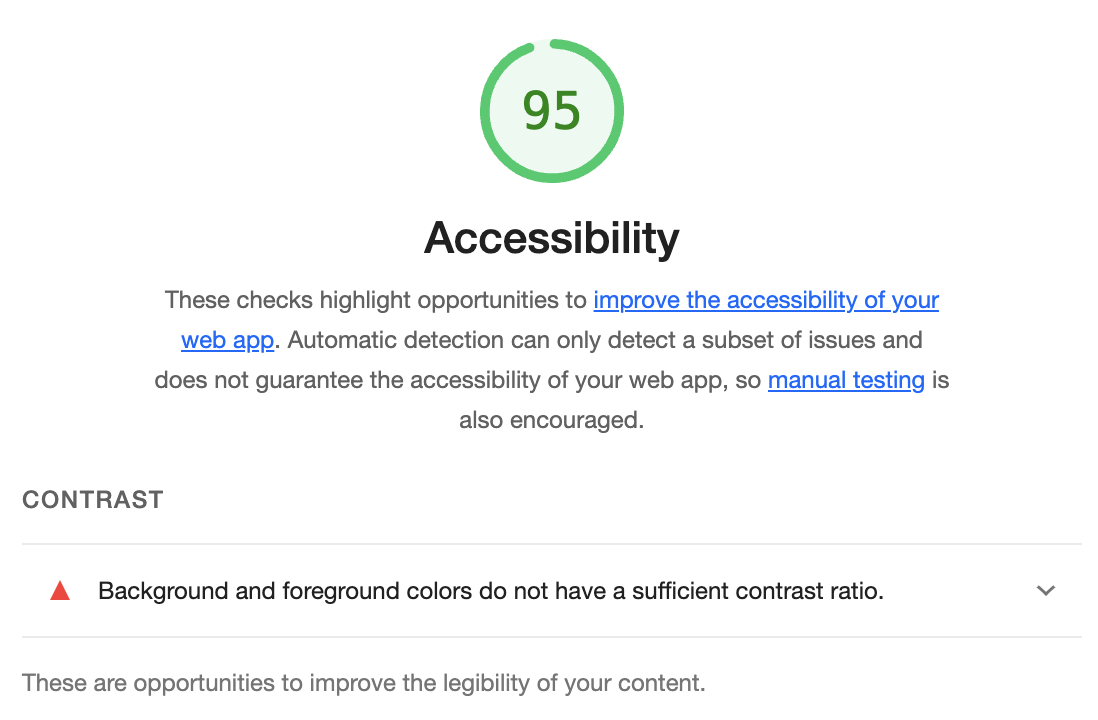
Zum Beispiel könnte eine Meldung wie Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis erscheinen. Sie können es so sehen, dass es überprüft, ob es beim Betrachten durch den Benutzer keine Probleme gibt.
3. Beste Praktiken (Best Practices)
- Bewertet, ob die besten Praktiken der Webentwicklung eingehalten werden.
- Überprüft, ob Sie den neuesten Empfehlungen für Sicherheit, Leistung, Codequalität, Benutzererfahrung usw. folgen.
- Bewertet die Verwendung von HTTPS, die Verwendung der neuesten Softwareversionen, die Codequalitätskontrolle usw.
4. SEO-Optimierung (SEO)
- Bewertet, wie gut eine Webseite in Suchmaschinen angezeigt wird.
- Der SEO-Score bewertet die Optimierung von Meta-Tags, die URL-Struktur, die interne Linkstruktur, die Bereitstellung von Sitemaps usw.
- Meta-Tag-Optimierung: Optimieren Sie Titel-Tags, Meta-Beschreibungstags usw., um in Suchmaschinen besser sichtbar zu sein.
- Optimierung der URL-Struktur: Halten Sie eine benutzerfreundliche URL-Struktur aufrecht, damit Suchmaschinencrawler die Seite leicht indizieren können.
- Bereitstellung einer Sitemap: Stellen Sie eine Sitemap zur Verfügung, um Suchmaschinen die Struktur Ihrer Webseite mitzuteilen.
- Bietet Optimierungsmethoden zur Verbesserung der Sichtbarkeit Ihres Blogs oder Ihrer Webseite in Suchmaschinen.
Zum Beispiel könnte es Seiten geben, die keine Sitemap bereitstellen. Sitemaps werden von Webcrawlern verwendet, um zu überprüfen, welche Daten eine Website hat. Auch ohne Sitemap kann ein Crawler Daten abrufen, aber mit einer Sitemap können Sie dem Crawler Informationen zur Verfügung stellen und so eine bessere Bewertung erzielen.
5. PWA-Umwandlung
- Es bewertet die Progressive Web App-Funktionen Ihrer Web-App.
- Die PWA-Bewertung bewertet die Offline-Nutzbarkeit, den App-Splash-Screen, die Möglichkeit, zur Startseite hinzuzufügen, Service Worker usw.
- Es überprüft die technischen Anforderungen, um die Benutzererfahrung zu verbessern und die Web-App wie eine App funktionieren zu lassen.
Abschluss
Diese fünf Punkte zeigen die Bereiche, in denen Lighthouse eine umfassende Bewertung und Verbesserung Ihrer Webseite vornehmen kann. Indem Sie Performance, Barrierefreiheit, Best Practices, SEO, PWA berücksichtigen und Ihre Webseite optimieren, können Sie das Benutzererlebnis verbessern und eine bessere Webseite erstellen.
Lighthouse ist ein leistungsstarkes Tool, das Blog-Betreibern dabei helfen kann, die Leistung, Zugänglichkeit, SEO, PWA usw. ihrer Webseite zu verbessern. Es ist wichtig, Lighthouse kontinuierlich zu nutzen, um die Leistung Ihres Blogs zu optimieren und das Benutzererlebnis zu verbessern. Es wäre gut, wenn Sie dieses Tool nutzen könnten, um eine höhere Priorität in den Google-Suchergebnissen zu erzielen.
Da technische Inhalte enthalten sind, kann es schwierig sein, die oben genannten Punkte zu ändern, wenn Sie sie nicht gut verstehen. In solchen Fällen könnte es am einfachsten sein, die Plattform zu wechseln, auf der Sie schreiben. Ich denke, dass das Bewusstsein für diese Leistungsindikatoren und deren schrittweise Verbesserung gute Ergebnisse bringen kann.