Qu'est-ce que l'outil de mesure des performances web Lighthouse ? Optimiser les performances du blog pour une visibilité supérieure
Pour une visibilité supérieure, la performance web est également très importante. Comment devrions-nous mesurer les performances web ? Je vais vous présenter Lighthouse, l'un des outils de mesure des performances web que beaucoup de développeurs, blogueurs et responsables SEO utilisent. Lighthouse est un outil puissant pour évaluer et améliorer les performances, l'accessibilité, le SEO, le PWA (Progressive Web App) d'un site web, offrant des fonctionnalités très utiles, en particulier pour les gestionnaires de blogs.

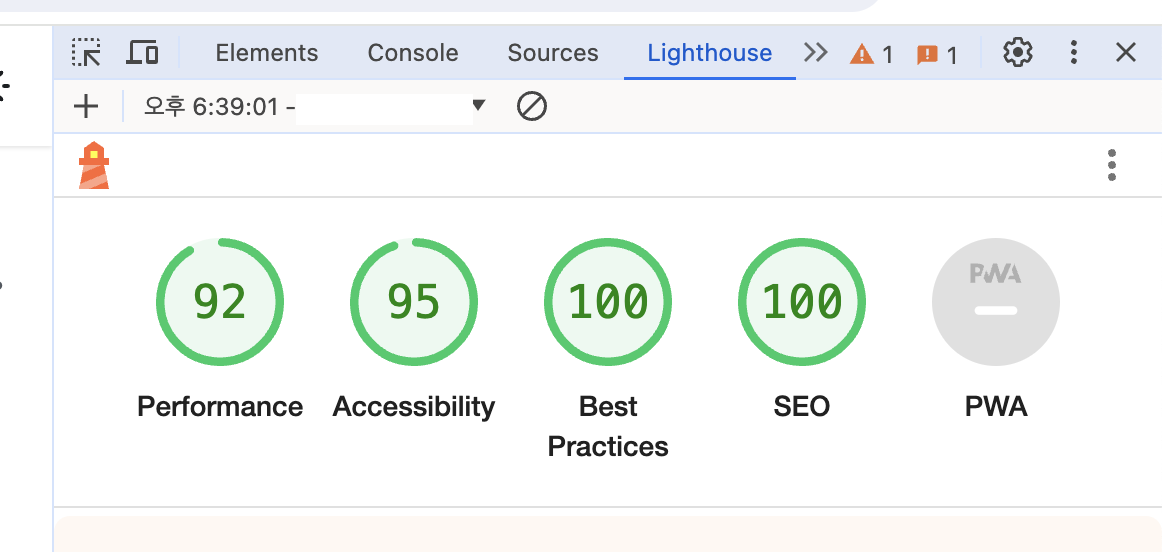
Une fois la mesure effectuée, vous pouvez la vérifier dans les outils de développement de Chrome, et si tous les scores atteignent 100, le moteur de recherche peut donner un score élevé. Il est difficile d'obtenir un score de 100 pour tous les indicateurs, mais il est vrai qu'un score élevé est avantageux. Si les indicateurs ne sont pas en vert mais en une autre couleur, il serait bon de les vérifier au moins une fois.
Qu'est-ce que Lighthouse ?
D'abord, parlons de Lighthouse. Lighthouse est un outil open source développé par Google, utilisé pour mesurer les performances et l'expérience utilisateur des pages web. Il est intégré dans les outils de développement du navigateur Chrome, donc tout le monde peut l'utiliser facilement. Lighthouse évalue et fournit des scores pour les éléments suivants.
- Performance : Il évalue les indicateurs liés à la vitesse de chargement et à l'optimisation des performances de la page web.
- Accessibilité : Il évalue à quel point la page web est familière aux personnes handicapées et aux utilisateurs à vision réduite.
- Best Practices : Il évalue si les meilleures pratiques de développement web sont respectées.
- SEO : Il analyse les éléments liés à l'optimisation pour les moteurs de recherche et fournit des indicateurs pour l'amélioration.
- PWA : Il évalue les exigences de l'application web progressive et aide à la conversion en PWA.
Exécuter Lighthouse
Pour exécuter Lighthouse, suivez l'ordre d'exécution du menu ci-dessous.
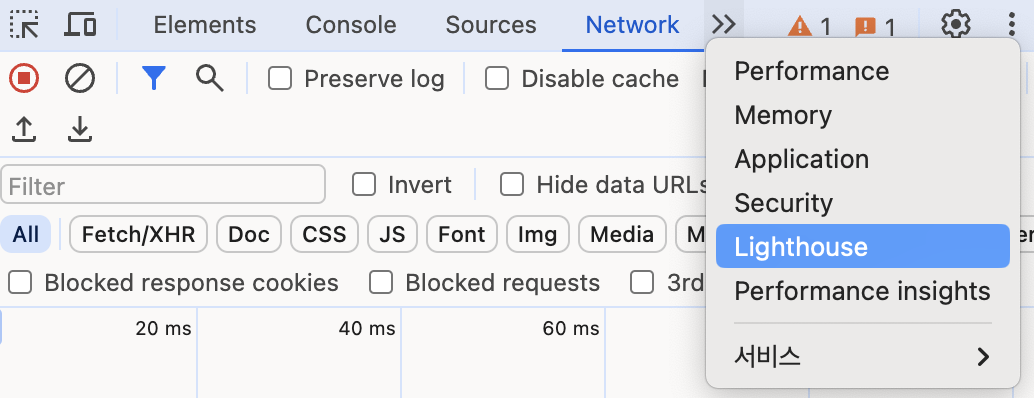
Menu en haut à droite de Chrome->Plus d'outils->Outils de développement->Cliquez sur le bouton >> pour voir les éléments cachés dans le menu supérieur->Sélectionnez Lighthouse

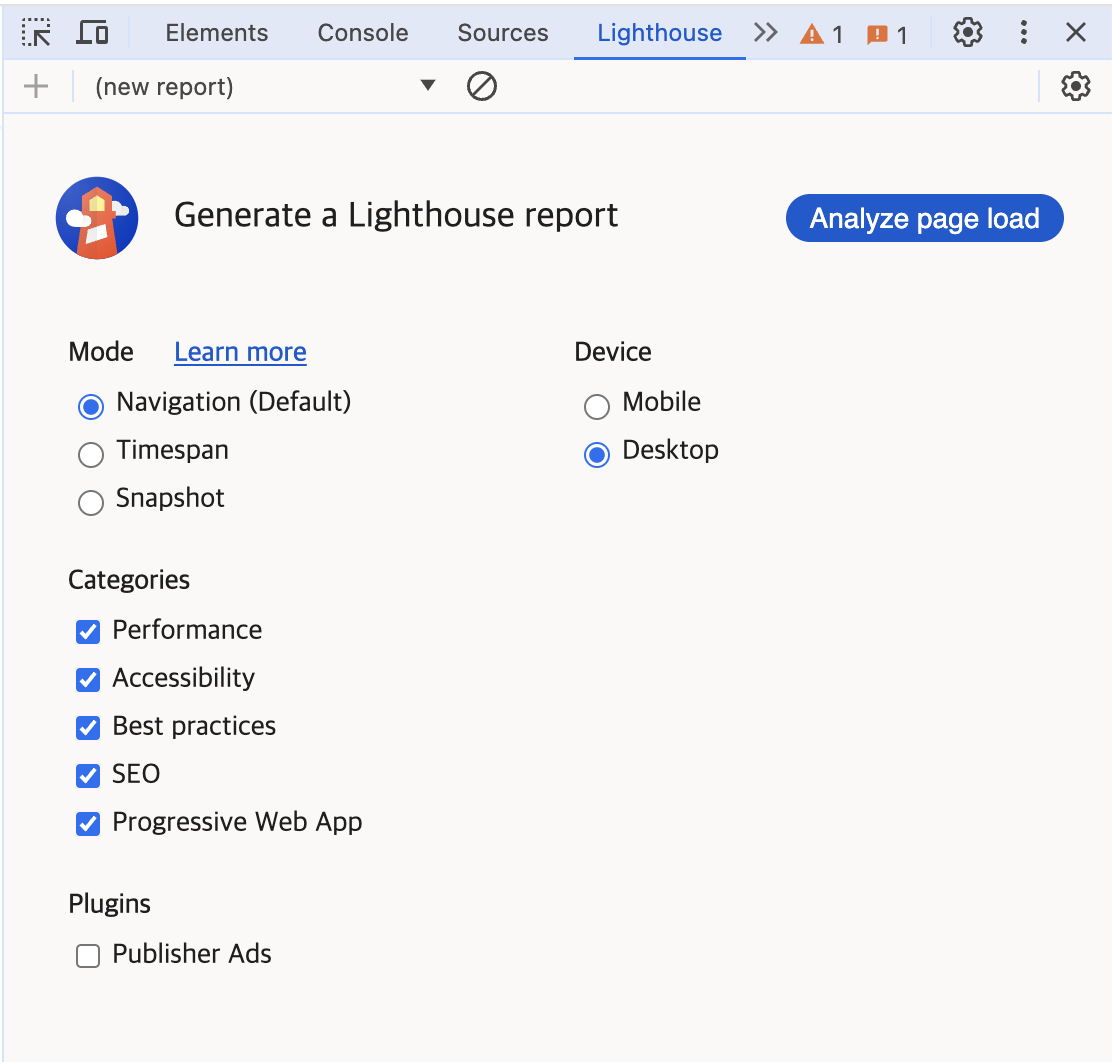
Lorsque vous l'exécutez, un écran comme ci-dessous apparaît, sélectionnez l'indicateur à mesurer et appuyez sur le bouton d'exécution pour commencer l'analyse.

Examinons le menu Lighthouse plus en détail
1. Optimisation des performances (Performance)
- Mesure le temps de chargement et les performances des pages web.
- Le score de performance évalue le temps de chargement des pages, l'optimisation des ressources, la vitesse de rendu, etc.
- Identifie les problèmes tels que les images, les fichiers CSS et JavaScript non optimisés, les retards de rendu, etc.
Par exemple, les images de grande taille ont une vitesse de transfert de données lente. Si la vitesse de transfert est lente, les performances web sont jugées médiocres. Vous pouvez réduire la taille des images trop grandes pour accélérer la vitesse de transfert des images. Il est bon de fournir du contenu de bonne qualité, mais il y a un problème de vitesse, donc il serait bon de prendre en compte les deux. Ou, bien que ce soit un problème technique, il pourrait être possible d'utiliser un serveur comme un CDN.
2. Amélioration de l'accessibilité (Accessibilité)
- Évalue si les pages web sont conviviales pour les personnes handicapées et les utilisateurs malvoyants.
- Le score d'accessibilité évalue la fourniture de texte alternatif, le support de navigation au clavier, le contraste des couleurs, la compatibilité avec les lecteurs d'écran, etc.
- Vérifie si le site web offre une accessibilité égale à tous les utilisateurs.

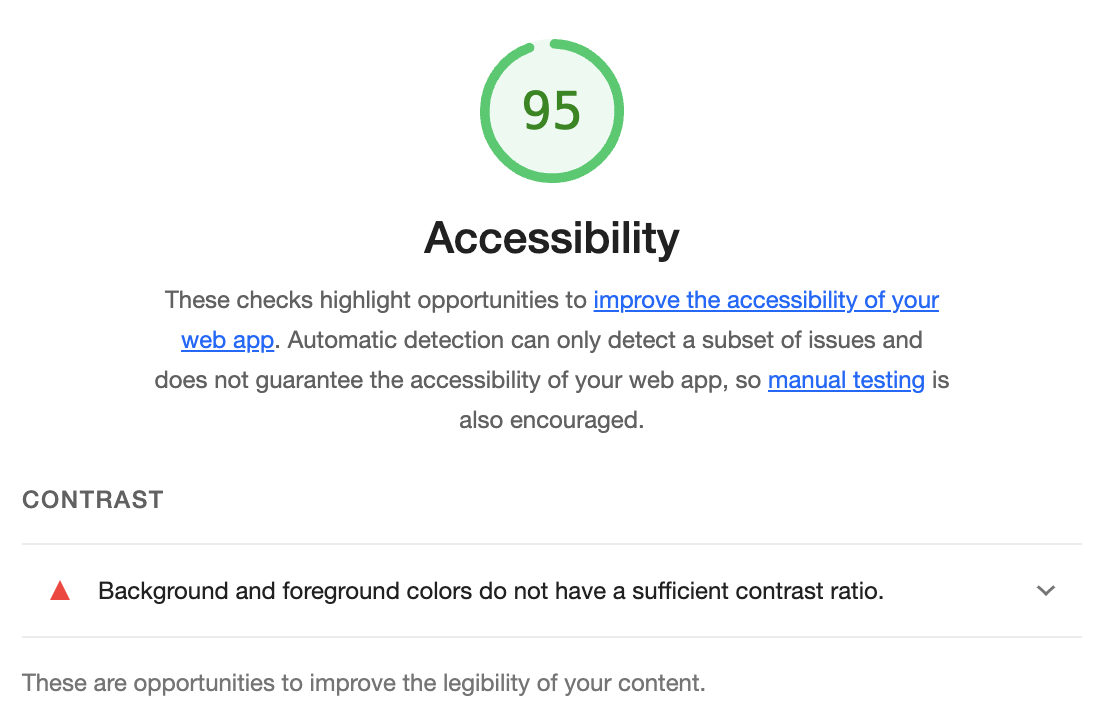
Par exemple, un message comme Les couleurs d'arrière-plan et de premier plan n'ont pas un ratio de contraste suffisant peut apparaître. Il serait bon de considérer cela comme une vérification pour voir s'il n'y a pas de problème lorsque l'utilisateur le voit.
3. Meilleures pratiques (Meilleures Pratiques)
- Évalue si les meilleures pratiques de développement web sont respectées.
- Vérifie si vous suivez les recommandations les plus récentes en matière de sécurité, de performance, de qualité du code, d'expérience utilisateur, etc.
- Évalue l'utilisation de HTTPS, l'utilisation de la dernière version du logiciel, la gestion de la qualité du code, etc.
4. Optimisation SEO (SEO)
- Évalue à quel point les pages web sont bien exposées dans les moteurs de recherche.
- Le score SEO évalue l'optimisation des balises méta, la structure de l'URL, la configuration des liens internes, la fourniture du plan du site, etc.
- Optimisation des balises méta : Optimisez les balises de titre, les balises de description méta, etc. pour une meilleure exposition dans les moteurs de recherche.
- Optimisation de la structure de l'URL : Maintenez une structure d'URL conviviale pour permettre aux robots d'indexation des moteurs de recherche d'indexer facilement les pages.
- Fourniture d'un plan de site : Fournissez un plan de site pour informer les moteurs de recherche de la structure de votre site web.
- Propose des méthodes d'optimisation pour augmenter la visibilité de votre blog ou de votre site web dans les moteurs de recherche.
Par exemple, il peut y avoir des sites qui ne fournissent pas de plan de site. Le plan du site est utilisé par le web crawler pour vérifier quelles données sont disponibles sur le site web. Même sans plan du site, le crawler peut récupérer des données, mais si un plan du site est disponible, il peut fournir des informations au crawler et obtenir un meilleur score.
5. Conversion PWA
- Il évalue les fonctionnalités Progressive Web App de votre application web.
- Le score PWA évalue la possibilité d'utilisation hors ligne, l'écran de démarrage de l'application, la possibilité d'ajouter à l'écran d'accueil, le service worker, etc.
- Il vérifie les exigences techniques pour améliorer l'expérience utilisateur et faire fonctionner l'application web comme une application.
Conclusion
Ces cinq éléments indiquent les domaines que Lighthouse évalue de manière globale sur une page web et où des améliorations peuvent être apportées. En optimisant votre page web en tenant compte de la Performance, de l'Accessibilité, des Meilleures Pratiques, du SEO, du PWA, vous pouvez améliorer l'expérience utilisateur et créer un meilleur site web.
Lighthouse est un outil puissant qui peut être d'une grande aide pour les blogueurs pour améliorer la performance, l'accessibilité, le SEO, le PWA, etc. de leur page web. Il est important d'utiliser Lighthouse pour analyser et améliorer continuellement votre blog pour optimiser les performances et améliorer l'expérience utilisateur. Il serait bon que vous utilisiez également cet outil pour obtenir une priorité plus élevée dans le classement des recherches Google.
Il peut être difficile de modifier si vous ne comprenez pas bien le contenu technique ci-dessus. Dans ce cas, le moyen le plus simple pourrait être de changer la plateforme sur laquelle vous écrivez votre article. Je pense que si vous êtes conscient de ces indicateurs de performance et que vous les améliorez progressivement, vous obtiendrez de bons résultats.